前言
最近我发现自己pc缺少稳定的编辑器,我之前用过DW,使用拖拽控制的方式,挺有意思。我差点把AD全家桶下载下来,只怪当时内存不够。还有HBuilder,毕竟是国内的。这两款之前都接触过,最终还是推荐微软公司开发的vscode编辑器且免费。文件不大。插件安装简单。按需下载。话不多说下载~
下载
打开官网https://code.visualstudio.com/识别电脑系统,直接点击下载

安装
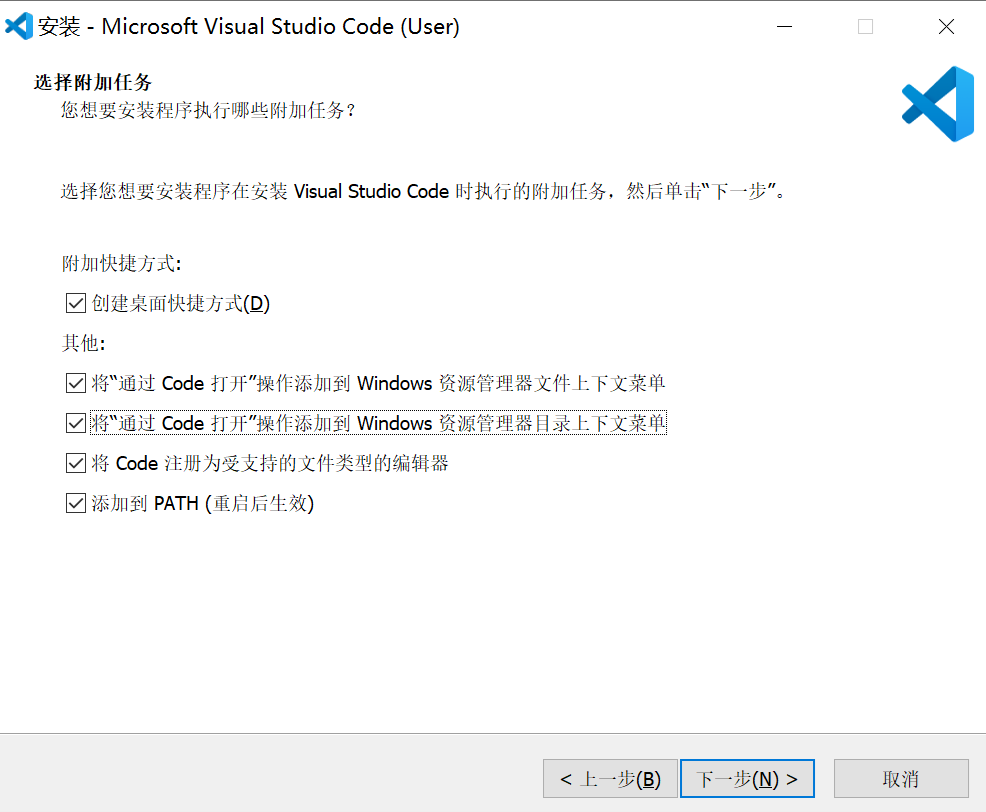
这里我全部勾选,方便后期使用体验,嘿嘿

安装很快
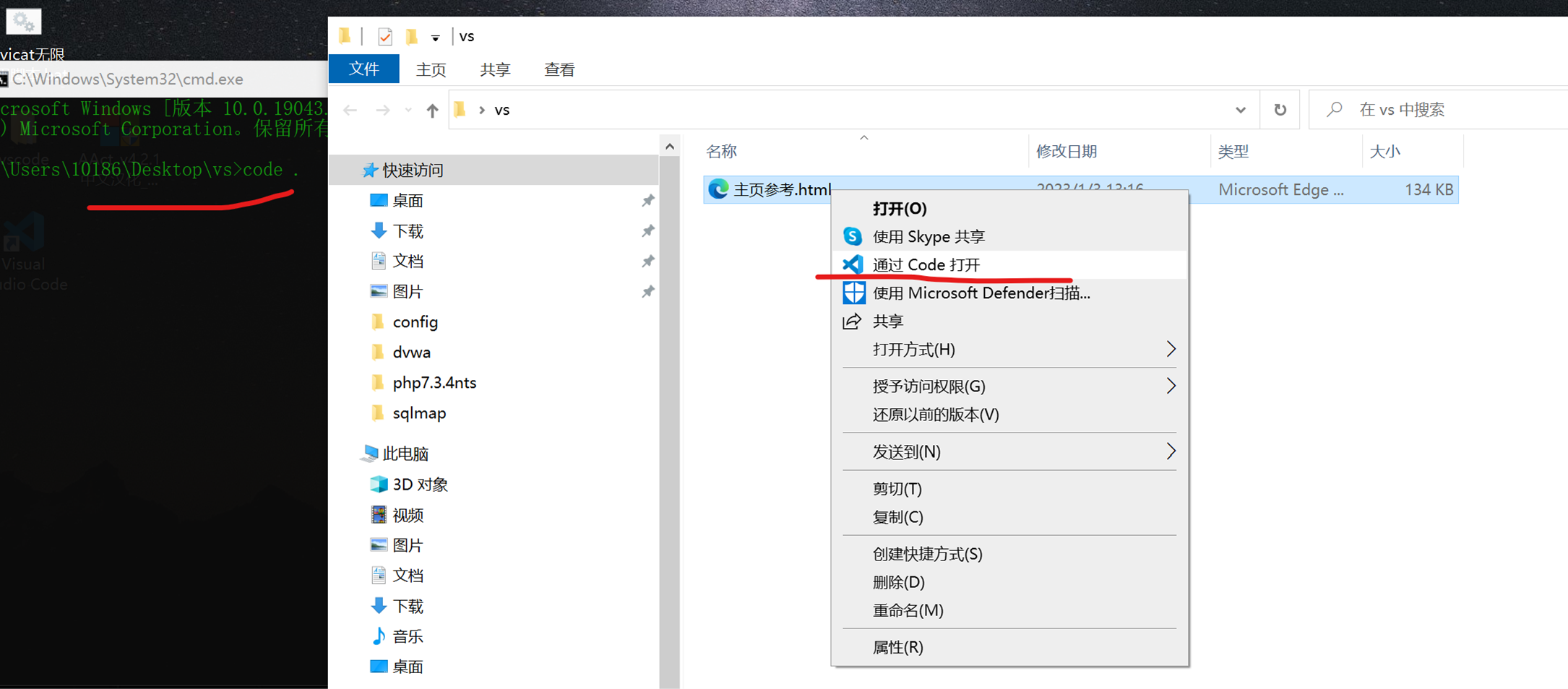
以上勾选之后,再次打开项目就有多种选择。命令行输入 code . 或直接右键

插件
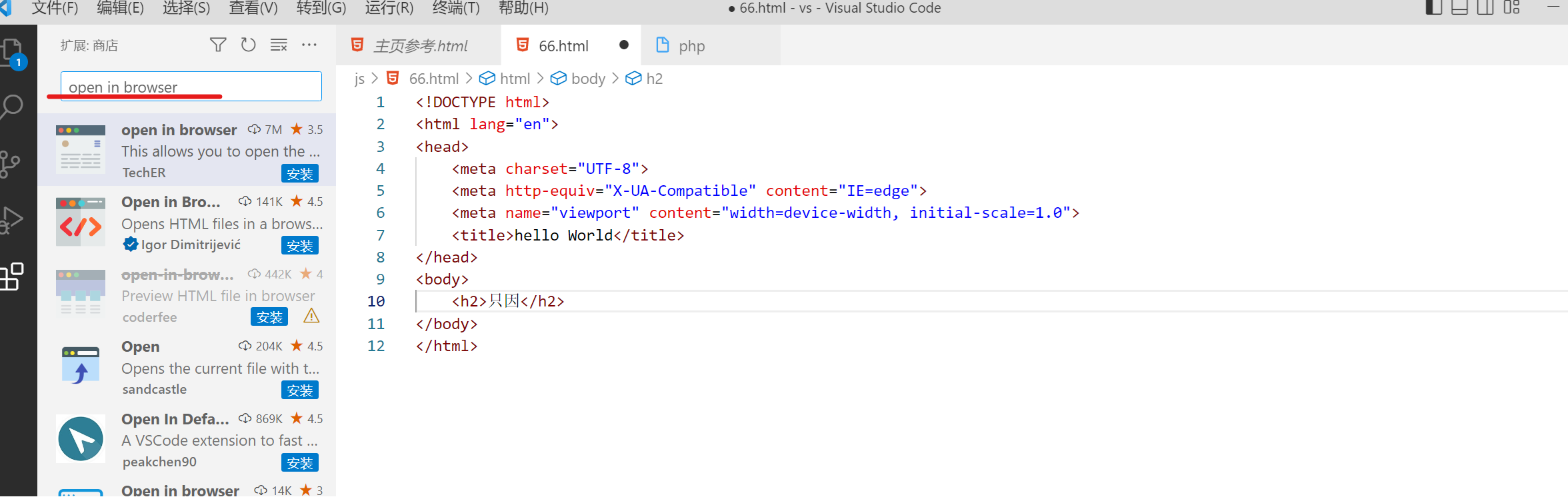
打开插件商店(ctrl+shift+x),安装
预览
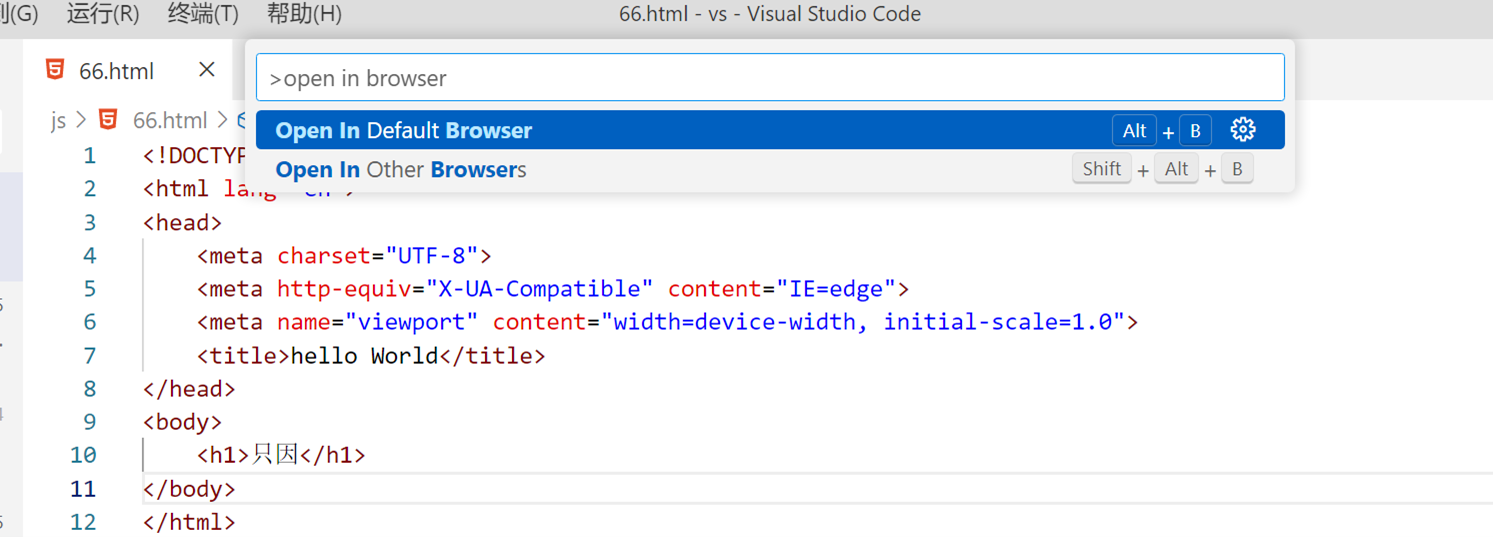
- 打开项目时候,不能预览似乎好笨拙,所以用下面这个插件,搜索:open in browser可直接预览

- 输入:alt + b,可直接运行,


实时更新
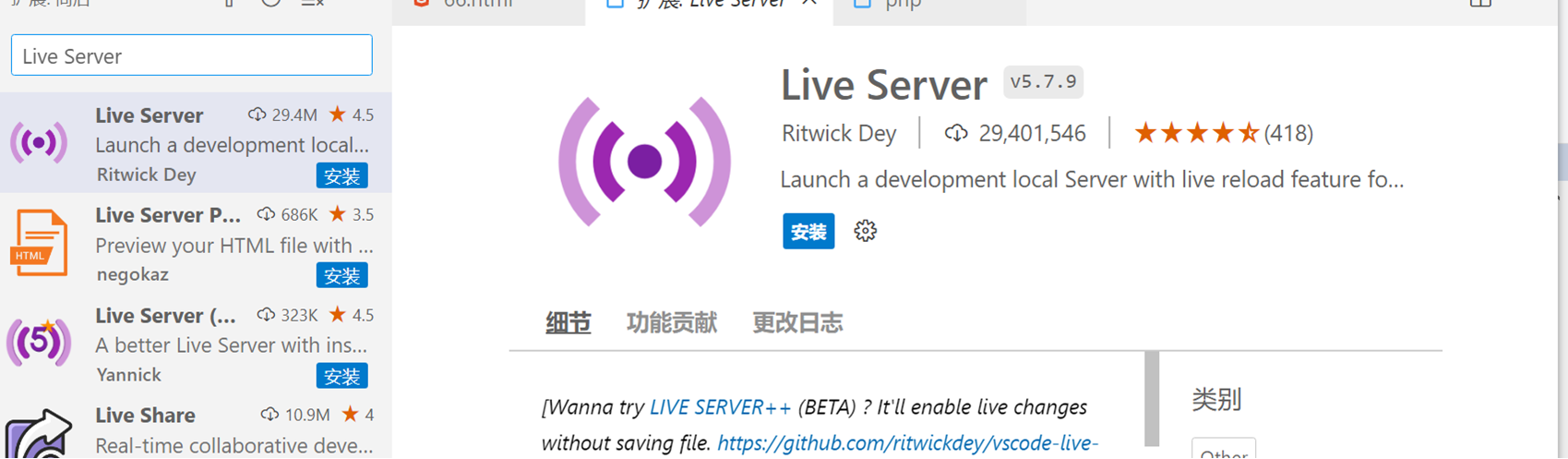
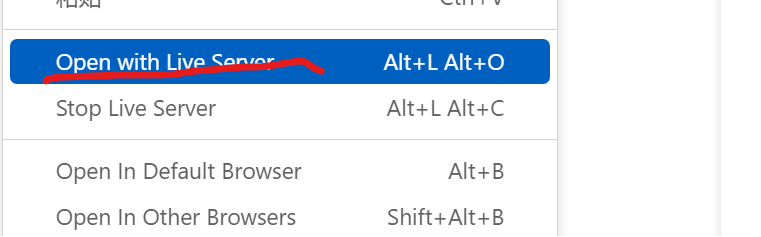
- 上面不能实时预览,要手动更新。而这个插件可实现实时更新。Live Server(前提打开文件所在的目录文件夹,才可正常使用)
- 截图可以看到紧挨着有个Live Server Preview,该插件可以在vscode里,进行浏览。

再次输入直接实时更新,不用在手动刷新了


生成标签
- 自动修改标签对名称。 Auto Rename Tag。方便快捷,例如头部标签输入完,尾部自动生成,不用在一个一个手动输入。


生成图片
carbon-now-sh生成图片插件可不要,国外的访问较慢,我也没用,🤭

格式化代码
- 主要介绍两个,vscode自带的有,为了避免不必要的冲突,不推荐第二种。
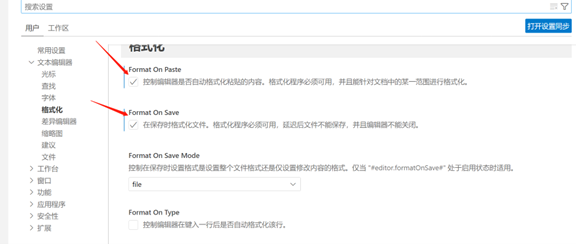
1.打开设置>文本编辑器>格式化>勾选 Format On Paste,Format On Save

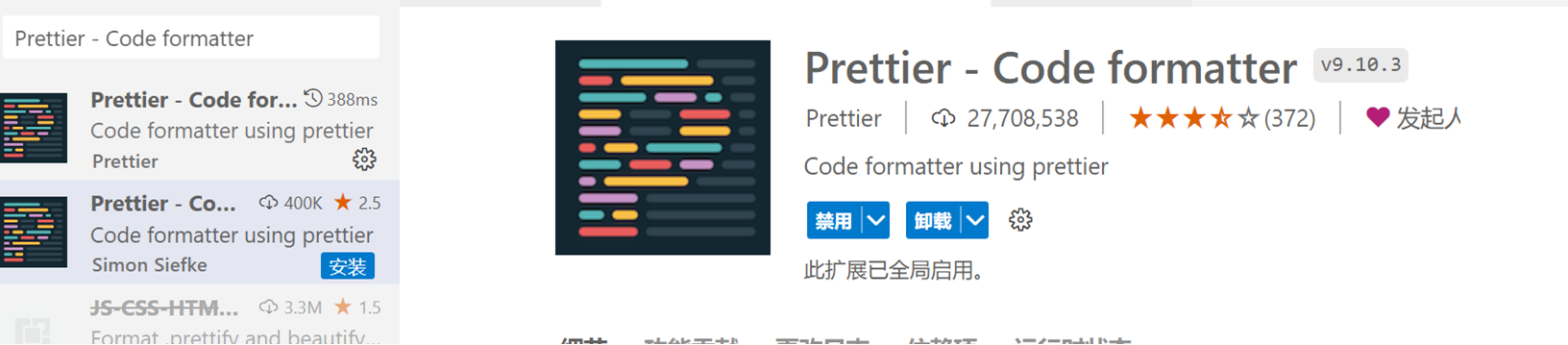
2Prettier – Code formatter 格式化修改,主要针对标签修改,css,js都起作用

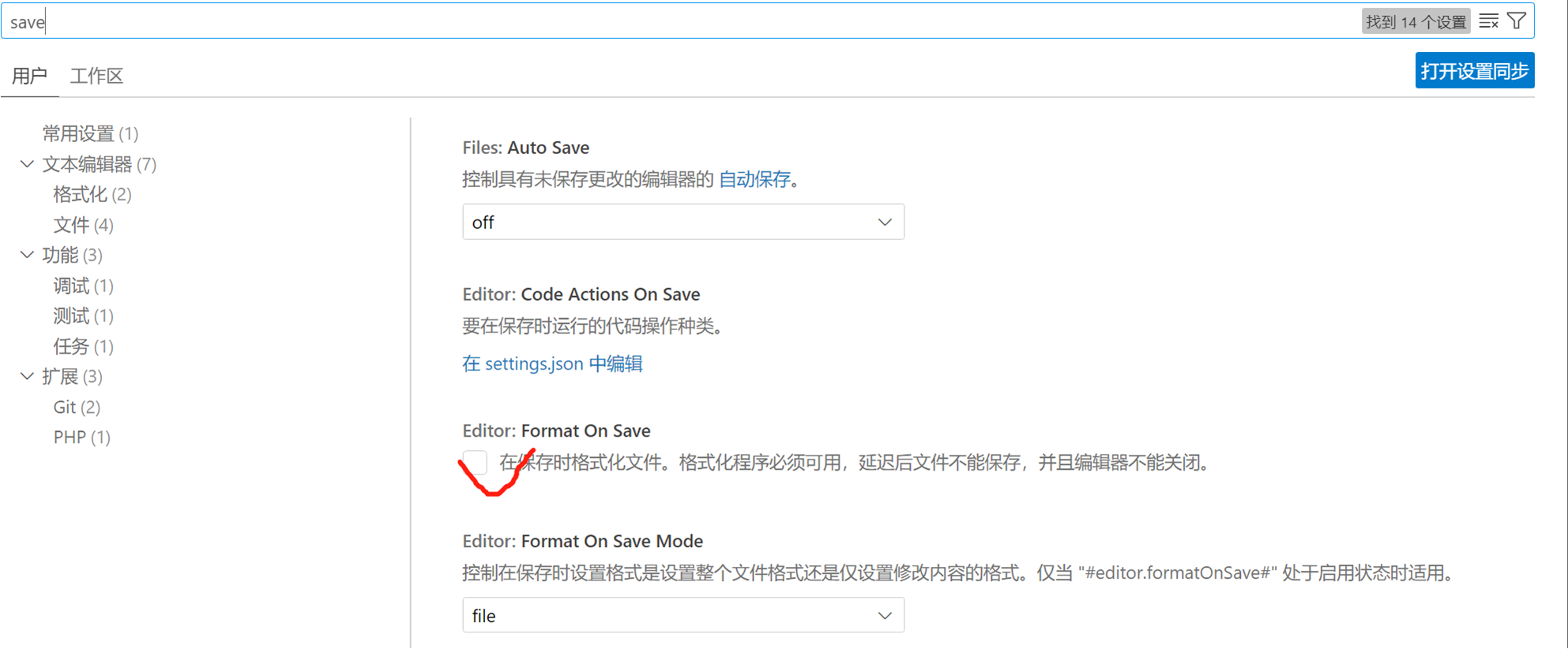
打开设置,搜索save,勾选Editor: Format On Save

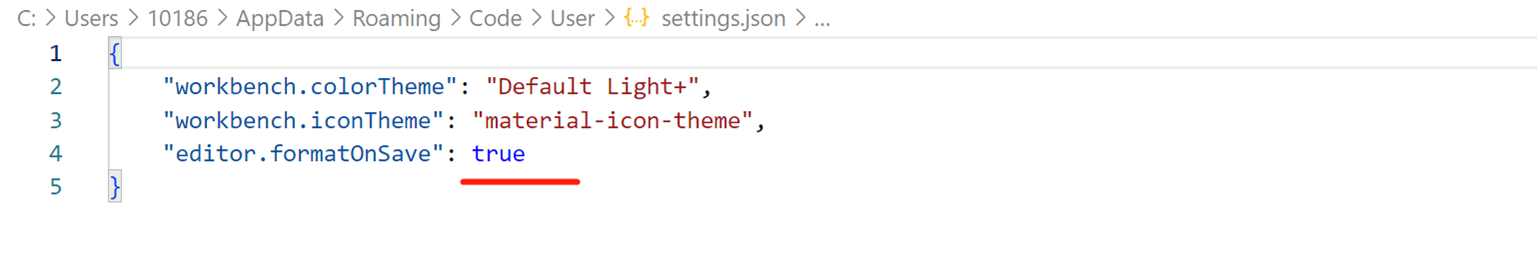
在配置文件里查看,CTRL +S 看到了true 表示开启

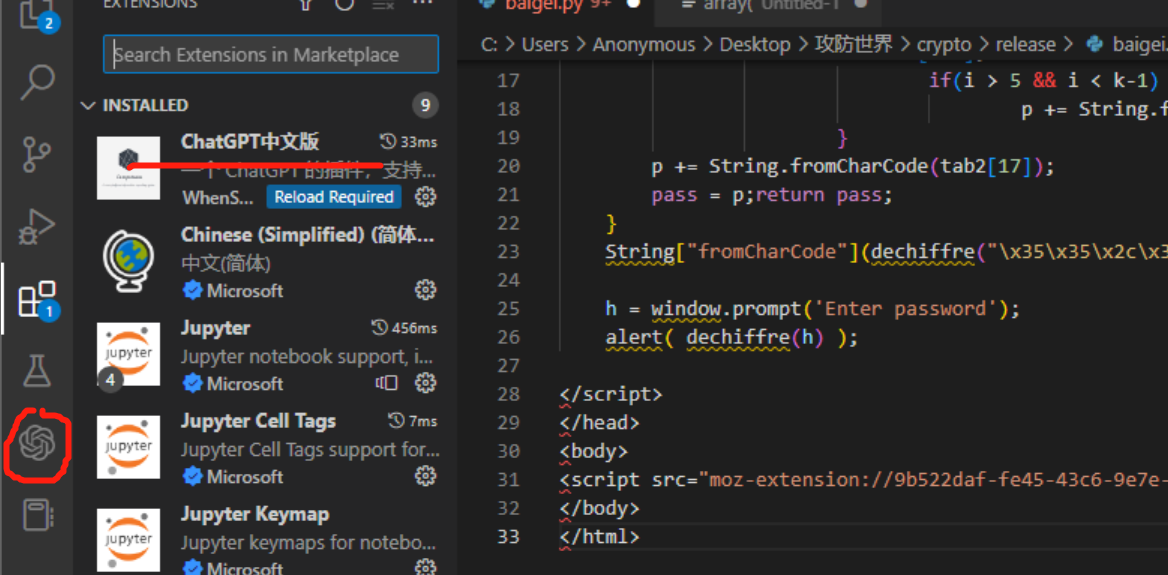
chatgpt
大神开发了chatgpt插件,我也用了。中国人不骗中国人😀。推荐使用国外模式的更流畅。


语言设置
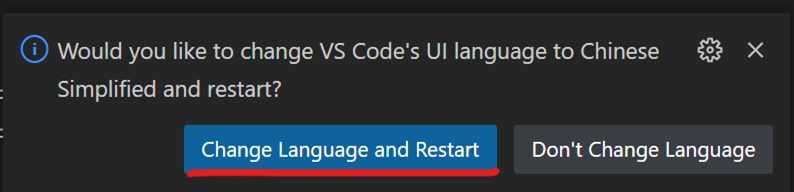
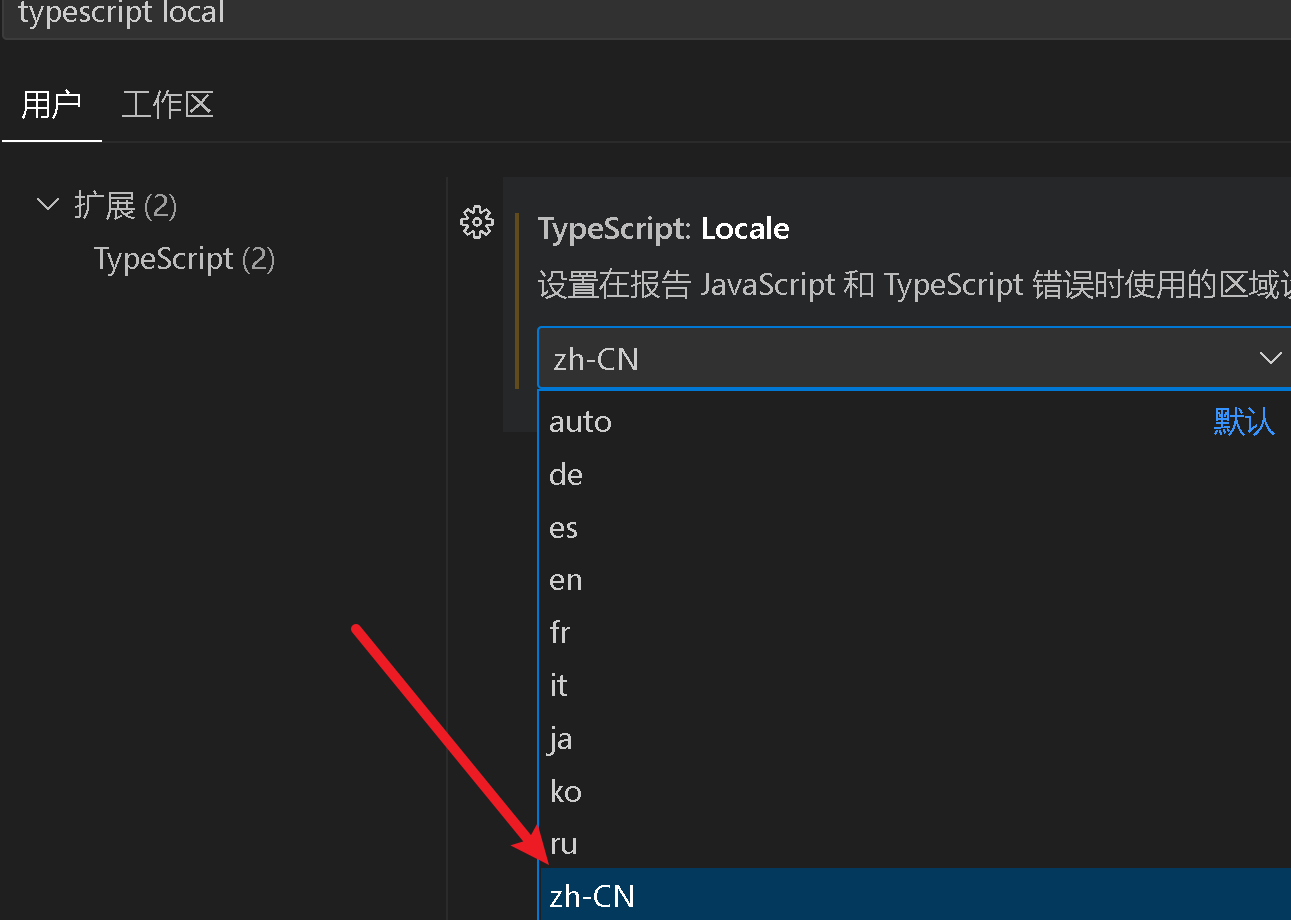
像我这种英语菜🐔,还是有必要的。搜索Chinese安装简体中文,右下角会有弹窗提示,按照提示重启即可


代码翻译
搜索会了吧,开袋”即食”😊.不在因为不会的单词烦恼。

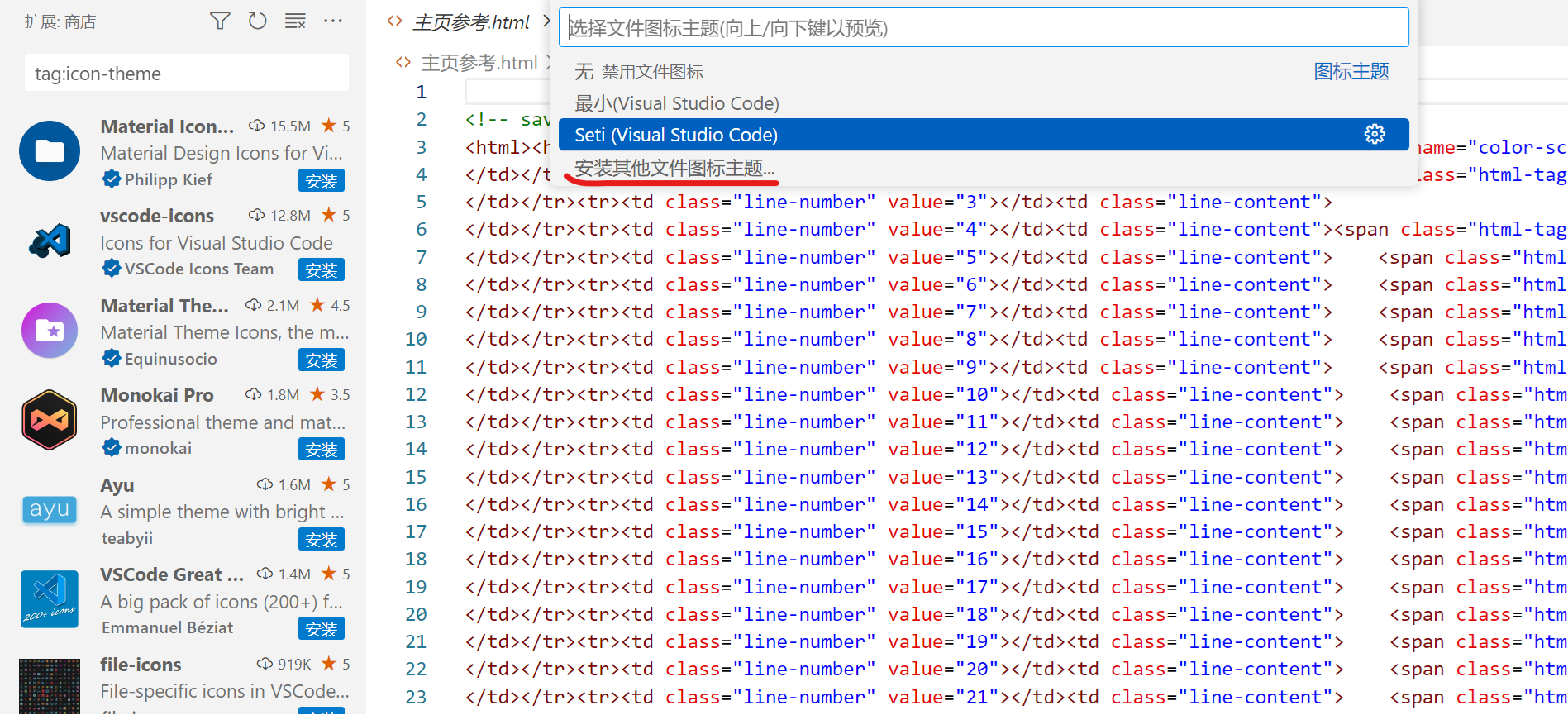
文件图标
文件图标主题。点击安装其他主题,安装文件图标插件,我选择第一个。安装之后,再次看文件图标就好看啦。

python
⭐搜索python,该插件包含多个插件,就可以运行啦,前提pc有python环境变量偶⚠,提供一下几个插件,仅供参考偶
- Sourcegraph可直接搜索参考代码
- Sourcery实时审查重构代码,
- Live Code for Python 实时展示每一个变量值,识别print并自动打印
- Docs View悬停查看文档
- AI Doc Writer AI写注释好帮手
- python docstring generator 切换填充块编写相应注释
- better comments 关键词用不同的颜色高亮代码片段
- Krinql 可对代码进行解释
- ⭐Python Extension Pack 代码高亮,分析,等基本功能
- git graph 分支的commit记录和变化


Background美化背景
搜索安装background.安装成功后,会弹出损坏报错,不用管他,毕竟吃了两碗粉,付了一碗的钱,这不是欺负老实人吗😎

安装好之后,显示的是默认图片,进入设置,把默认图片取消勾选,


有在线引入和本地引入,注意本地引入格式前面要加上”file:///”
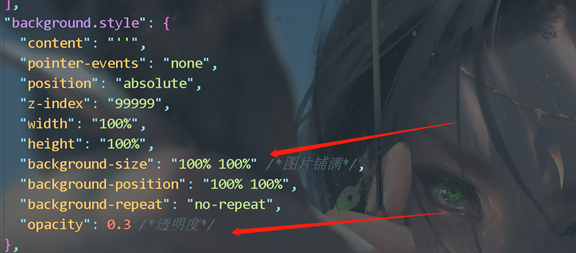
此时会发现,背景图完全把代码区覆盖了,进入settings设置,学过css的应该都会,在属性opaticy是设置透明度的
“opacity”:

另外再加一条铺满屏幕,因为默认是从右下角显示,不然图片显示一部分,加入以下代码可解决,大小以及透明度根据需要调节
“background-size”: “100% 100%”

Error Lens
输入一些错误的语法格式的时候,会有些提示。(不同语言提示有中英文)


CodeGeeX
目前能平替copilot(收费),满足日常,还要啥自行车~下载之后注册就行了
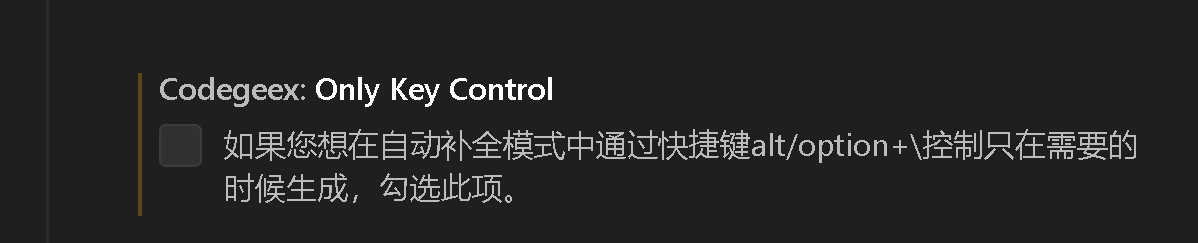
如果想要灵活使用,可在设置里面,勾选开启自定义,可避免一些插件覆盖的问腿

PHP环境
首先环境,php官网下载地址;然后设置好环境变量,这里不再叙述
搜索PHP Server (该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率)PHP Server 默认端口号为 3000,可自行修改