彩色标题
自定义->额外css中添加
.navbar-brand {
font-family: 'echo';
font-size: 1.2rem;
margin-right: 1.0 rem;
padding-bottom: 0.2 rem;
-webkit-text-fill-color: transparent;
background: linear-gradient(94.75deg,rgb(60, 172, 247) 0%,rgb(131, 101, 253) 43.66%, rgb(255, 141, 112) 64.23%,rgb(247, 201, 102) 83.76%,rgb(172, 143, 100) 100%);
-webkit-background-clip: text;
}头像及标题彩色霓虹效果
在 自定义->额外css 中添加:
参考:Echo’s blog 北冥红烧鱼
#leftbar_overview_author_image {
width: 100px;
height: 100px;
margin: auto;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: rgba(127, 127, 127, 0.1);
overflow: hidden;
box-shadow: 0 0 5px rgba(116, 8, 204, 0.3);
transition: transform 0.3s ease; /*变化速度*/
}
#leftbar_overview_author_image:hover {
transform: scale(1.2); /*缩放大小*/
filter: brightness(150%); /*调节亮度*/
}@keyframes ColdLight {
0%{
background-position: 0%;
}
100%{
background-position: 200%;
}
}
.banner-title{
position: absolute;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size:200%;
animation: ColdLight 3s linear infinite;
color:transparent !important;
-webkit-background-clip: text;
}
.banner-title::before {
content: '';
position: absolute;
top: 0;
left: 50%;
bottom: 0;
right: 0;
transform:translatex(-50%);
max-width:500px;
z-index: -100;
background:white;
filter: blur(30px);
opacity: 0.5;
}
.banner-title .banner-title-inner{
position:relative;
background:inherit;
}
.banner-title .banner-subtitle{
position:relative;
background:inherit;
}更换页面雪花
”瑶台雪花数千点,片片吹落春风香“。雪花,不仅使人们看到白玉无瑕的新景,更能看到春天的曙光。

去掉顶部灯笼🏮,该雪花为花瓣

优化底部音乐
由于网站设置夜间模式时,会将文字设置适配主题色,所以类似于看不清的透明效果

解决步骤>后台>自定义>额外css
.aplayer * {
color: #666;
}效果图

底部音乐修改
前言
现在平台也挺无语,随便一首歌都要VIP,因此添加到歌单里的博客还是播放不了。因此我把它放到了我的托管储存上了,直接调取即可,不过挺费时间的,要一个一个添加链接,这里提供模板,音乐的获取大家可以去网站下载即可
推荐两下载网址;HiFiNi – 音乐磁场 下歌吧音乐下载平台

代码
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<div id='aplayer'></div>
<script>
var ap = new APlayer
({
element: document.getElementById('aplayer'),
showlrc: false,
fixed: true,
mini: true,
audio: {
title: '歌曲名字',
author: '歌手',
url: '音频链接',
pic: '歌曲封面'
}
});
ap.init();
</script>页面布置
01/06⚠左键雪花,烟花,拖尾,css均参考自博主Docker系列 WordPress系列 特效
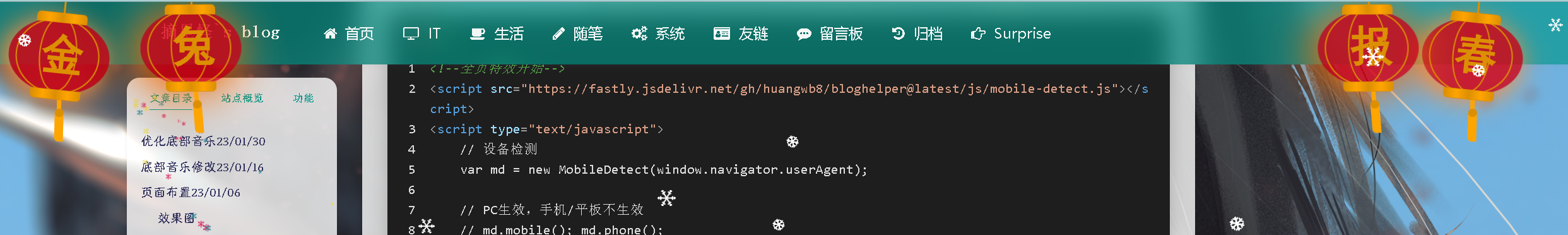
效果图

左键拖尾
包含雪花❄,小烟花🎇,拖尾
<!--全页特效开始-->
<script src="https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mobile-detect.js"></script>
<script type="text/javascript">
// 设备检测
var md = new MobileDetect(window.navigator.userAgent);
// PC生效,手机/平板不生效
// md.mobile(); md.phone();
if(!md.phone()){
if(!md.tablet()){
// 雪花
$.getScript("https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/xiaxue.js");
// 小烟花特效
$.getScript("https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/mouse-click.js");
document.write('<style>#mouse-canvas {z-index:-1; box-sizing: border-box !important; display: block !important; position: fixed !important; left: 0; right: 0; top: 0; bottom: 0; width: 100%; height: 100vh;}</style>')
// 鼠标移动的仙女棒特效。
$.getScript("https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/mouse/halo-dream/fairyDustCursor.min.js");
}
}
</script>
<!--全页特效结束-->
额外CSS
>自定义CSS粘贴即可

代码
/*=========字体设置============*/
/*网站字体*/
/*原则上你可以设置多个字体,然后在不同的部位使用不同的字体。*/
@font-face{
font-family:btfFont;
src:
url(https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/fonts/13.woff2) format('woff2')
}
body{
font-family:"btfFont" !important
}
/*横幅字体大小*/
.banner-title {
font-size: 2.5em;
}
.banner-subtitle{
font-size: 20px;
}
/*文章标题字体大小*/
.post-title {
font-size: 30px
}
/*正文字体大小(不包含代码)*/
.post-content p{
font-size: 1.25rem;
}
li{
font-size: 1.2rem;
}
/*评论区字体大小*/
p {
font-size: 1.2rem
}
/*评论发送区字体大小*/
.form-control{
font-size: 1.2rem
}
/*评论勾选项目字体大小*/
.custom-checkbox .custom-control-input~.custom-control-label{
font-size: 1.2rem
}
/*评论区代码的强调色*/
code {
color: rgba(var(--themecolor-rgbstr));
}
/*说说字体大小和颜色设置*/
.shuoshuo-title {
font-size: 25px;
/* color: rgba(var(--themecolor-rgbstr)); */
}
/*尾注字体大小*/
.additional-content-after-post{
font-size: 1.2rem
}
/*========颜色设置===========*/
/*文章或页面的正文颜色*/
body{
color:#364863
}
/*引文属性设置*/
blockquote {
/*添加弱主题色为背景色*/
background: rgba(var(--themecolor-rgbstr), 0.1) !important;
width: 100%
}
/*引文颜色 建议用主题色*/
:root {
/*也可以用类似于--color-border-on-foreground-deeper: #009688;这样的命令*/
--color-border-on-foreground-deeper: rgba(var(--themecolor-rgbstr));
}
/*左侧菜单栏突出颜色修改*/
.leftbar-menu-item > a:hover, .leftbar-menu-item.current > a{
background-color: #f9f9f980;
}
/*站点概览分隔线颜色修改*/
.site-state-item{
border-left: 1px solid #aaa;
}
.site-friend-links-title {
border-top: 1px dotted #aaa;
}
#leftbar_tab_tools ul li {
padding-top: 3px;
padding-bottom: 3px;
border-bottom:none;
}
html.darkmode #leftbar_tab_tools ul li {
border-bottom:none;
}
/*左侧栏搜索框的颜色*/
button#leftbar_search_container {
background-color: transparent;
}
/*========透明设置===========*/
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
/*backdrop-filter:blur(6px);*//*毛玻璃效果主要属性*/
-webkit-backdrop-filter:blur(6px);
}
/*小工具栏背景完全透明*/
/*小工具栏是card的子元素,如果用同一个透明度会叠加变色,故改为完全透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(255, 255, 255, 0.1) !important;
backdrop-filter: blur(10px);
-webkit-backdrop-filter:blur(10px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*标签背景
.post-meta-detail-tag {
background:rgba(255, 255, 255, 0.5)!important;
}*/
/*========排版设置===========*/
/*左侧栏层级置于上层*/
#leftbar_part1 {
z-index: 1;
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*左侧栏边距修改*/
.tab-content{
padding:10px 0px 0px 0px !important;
}
.site-author-links{
padding:0px 0px 0px 10px ;
}
/*目录位置偏移修改*/
#leftbar_catalog{
margin-left: 0px;
}
/*目录条目边距修改*/
#leftbar_catalog .index-link{
padding: 4px 4px 4px 4px;
}
/*左侧栏小工具栏字体缩小*/
#leftbar_tab_tools{
font-size: 14px;
}
/*正文图片边距修改*/
article figure {margin:0;}
/*正文图片居中显示*/
.fancybox-wrapper {
margin: auto;
}
/*正文表格样式修改*/
article table > tbody > tr > td,
article table > tbody > tr > th,
article table > tfoot > tr > td,
article table > tfoot > tr > th,
article table > thead > tr > td,
article table > thead > tr > th{
padding: 8px 10px;
border: 1px solid;
}
/*表格居中样式*/
.wp-block-table.aligncenter{margin:10px auto;}
/*回顶图标放大*/
button#fabtn_back_to_top, button#fabtn_go_to_comment, button#fabtn_toggle_blog_settings_popup, button#fabtn_toggle_sides, button#fabtn_open_sidebar{
font-size: 1.2rem;
}
/*顶栏菜单放大*/
/*这里也可以设置刚刚我们设置的btfFont字体。试试看!*/
.navbar-nav .nav-link {
font-size: 1rem;
/*font-family: 'btfFont';*/
}
.navbar-brand {
font-family: 'Noto Serif SC',serif;
font-size: 1.25rem;
margin-right: 2rem;
padding-bottom: .2rem;
}
.nav-link-inner--text {
font-size: 1.1rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.5rem;
height: 1.5rem;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}
/*隐藏wp-SEO插件带来的线条阴影(不一定要装)*/
*[style='position: relative; z-index: 99998;'] {
display: none;
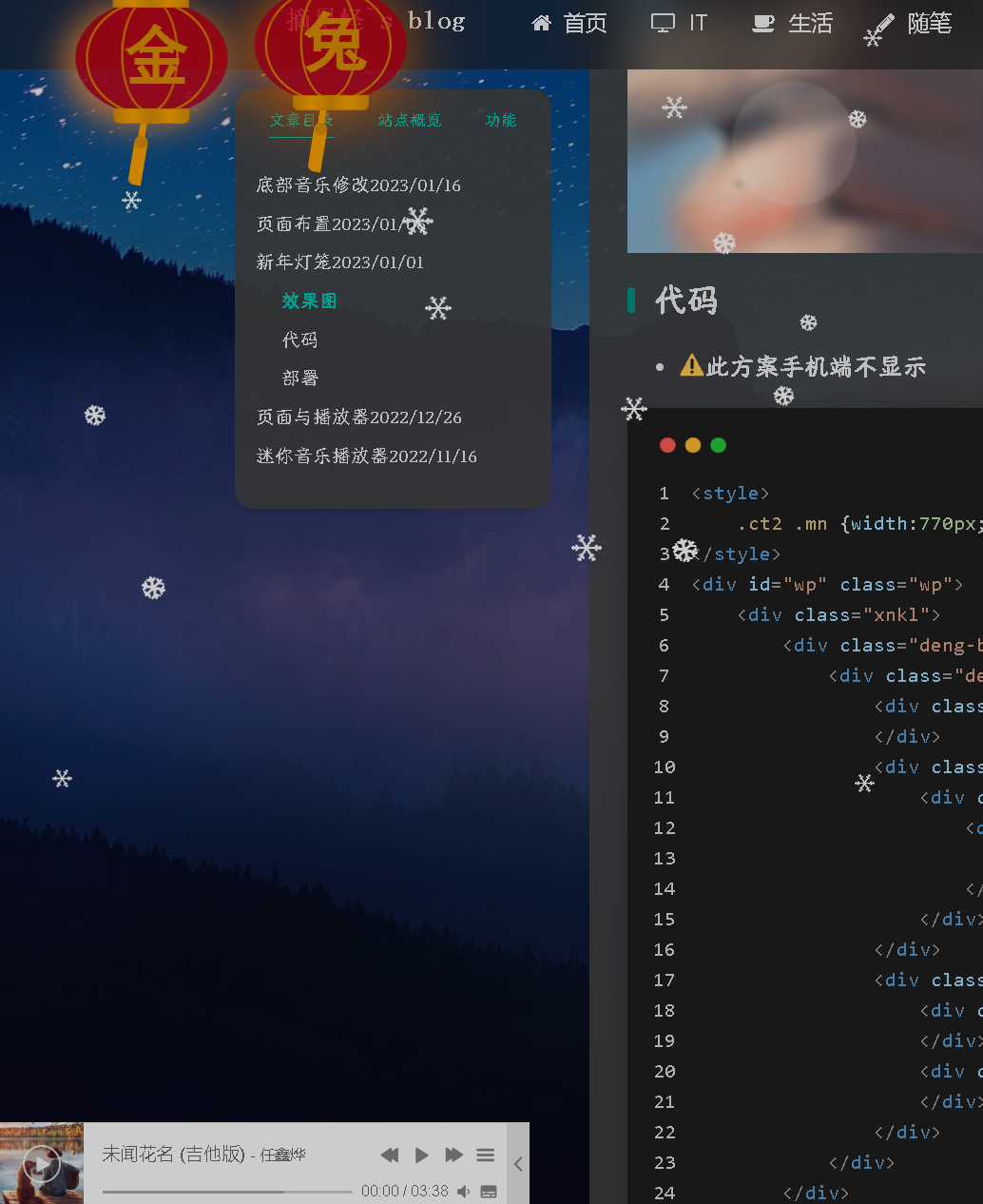
}新年灯笼🏮
效果图

代码
- ⚠此方案手机端不显示
<style>
.ct2 .mn {width:770px;}.ct2 .sd {width:218px;}
</style>
<div id="wp" class="wp">
<div class="xnkl">
<div class="deng-box2">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
度
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box3">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
欢
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
春
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
<div class="deng-box">
<div class="deng">
<div class="xian">
</div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">
新
</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c">
</div>
<div class="shui-b">
</div>
</div>
</div>
</div>
</div>
<style type="text/css">
@media screen and (max-width: 768px) {.xnkl{display:none; }}.deng-box
{ position: fixed; top: -40px; right: 150px; z-index: 9999; pointer-events:
none;}.deng-box1 { position: fixed; top: -30px; right: 10px; z-index: 9999;
pointer-events: none}.deng-box2 { position: fixed; top: -40px; left: 150px;
z-index: 9999; pointer-events: none}.deng-box3 { position: fixed; top:
-30px; left: 10px; z-index: 9999; pointer-events: none}.deng-box1 .deng,.deng-box3
.deng { position: relative; width: 120px; height: 90px; margin: 50px; background:
#d8000f; background: rgba(216,0,15,.8); border-radius: 50% 50%; -webkit-transform-origin:
50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow:
-5px 5px 30px 4px #fc903d}.deng { position: relative; width: 120px; height:
90px; margin: 50px; background: #d8000f; background: rgba(216,0,15,.8);
border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation:
swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px #fa6c00}.deng-a
{ width: 100px; height: 90px; background: #d8000f; background: rgba(216,0,15,.1);
margin: 12px 8px 8px 8px; border-radius: 50% 50%; border: 2px solid #dc8f03}.deng-b
{ width: 45px; height: 90px; background: #d8000f; background: rgba(216,0,15,.1);
margin: -4px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03}.xian
{ position: absolute; top: -20px; left: 60px; width: 2px; height: 20px;
background: #dc8f03}.shui-a { position: relative; width: 5px; height: 20px;
margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px; background: orange; border-radius:
0 0 5px 5px}.shui-b { position: absolute; top: 14px; left: -2px; width:
10px; height: 10px; background: #dc8f03; border-radius: 50%}.shui-c { position:
absolute; top: 18px; left: -2px; width: 10px; height: 35px; background:
orange; border-radius: 0 0 0 5px}.deng:before { position: absolute; top:
-7px; left: 29px; height: 12px; width: 60px; content: " "; display: block;
z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background:
orange; background: linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng:after
{ position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px;
content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px
5px; border: solid 1px #dc8f03; background: orange; background: linear-gradient(to
right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng-t { font-family: 黑体,Arial,Lucida
Grande,Tahoma,sans-serif; font-size: 3.2rem; color: #dc8f03; font-weight:
700; line-height: 85px; text-align: center}.night .deng-box,.night .deng-box1,.night
.deng-t { background: 0 0!important}@-moz-keyframes swing { 0% { -moz-transform:
rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform:
rotate(-10deg) }}@-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg)
} 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg)
}}
</style>
部署
- 打开主题选项>页头脚本

- 外观>小工具>添加自定义HTML>粘贴

- 当然也可以直接将代码网站根目录里。
参考链接:两款网站新年灯笼代码,给你的网站添加喜庆[教程]_青鹿云的博客-CSDN博客
页面与播放器
效果图

左键
以word press为例,在主题设置放到脚本一项;点击内容,按需更换自己想要的
<!--mouse effects show start开始-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤寿比南山❤","❤万事如意❤","❤福如东海❤","❤鹏程万里❤","❤凤凰于飞❤","❤一帆风顺❤","❤锦绣前程❤","❤喜气洋洋❤","❤繁荣兴旺❤","❤百年好合❤","❤聪明过人❤","❤长命百岁❤","❤恭贺新禧❤","❤才高八斗❤","❤朝朝暮暮❤","❤日进斗金❤","❤情投意合❤","❤繁荣昌盛❤","❤相亲相爱❤","❤春风得意❤","❤时运亨通❤","❤笑口常开❤","❤金榜题名❤","❤前程似锦❤","❤欣欣向荣❤","❤诲人不倦❤","❤一路福星❤","❤天真烂漫❤","❤财运亨通❤","❤欢天喜地❤","❤心心相印❤","❤安居乐业❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 99999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"//颜色随机
//"#2299DD" //固定颜色
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--mouse effects show end结束-->右键
以word press为例,在主题设置放到脚本一项;代码中链接需要改一下
<!-- 自定义右键 -->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 5px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(9,145,113,0.88);border-radius: 5px}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://www.hlsiyy.love/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜一下</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li>
<li><a href="https://www.hlsiyy.love/?page_id=146"><i class="fa fa-id-card" aria-hidden="true"></i><span>交个朋友</span></a></li>
<li><a href="https://www.hlsiyy.love/?page_id=495"><i class="fa fa-commenting" aria-hidden="true"></i><span>留个言去</span></a></li>
</ul>
</div>
<script type="text/javascript" src="https://cdn.staticfile.org/layer/3.1.1/layer.js"></script>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要搜索的内容!") : window.open("https://cn.bing.com/search?q=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>迷你音乐播放器
可参考以下链接:
- 如何在博客中添加Aplayer音乐播放器
- APlayer播放器官方文档
- 其中server后属性值指音乐平台,以我为例QQ音乐(tencent),网易云(netease),所以改成自己的音乐平台,id为音乐的歌单id
- 参数设置参考,点击并前往
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="平台"
type="playlist"
id="/*歌单id*/"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false"
lrc-type="0"
>
</meting-js>