写文章的时候,有时记不住,因此我整理了一下。详细使用请移步https://zxgbilibili.github.io/posts/dbb513eb.html
Markdown 是一种轻量级标记语言,常用于编写纯文本格式的文档,其最初由约翰·格鲁伯(John Gruber)和亚伦·斯沃茨(Aaron Swartz)于 2004 年设计并发布。Markdown 的语法简洁,易于学习,可以快速地将文本转换成 HTML 格式。下面是 Markdown 的一些常用语法:
标题
# 一级标题
## 二级标题
##…… ……标题 (范围1~6)

字体
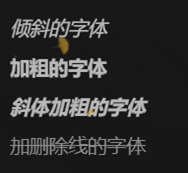
*倾斜的字体* 倾斜的字体
**加粗的字体** 加粗的字体
**斜体加粗的字体** 斜体加粗的字体
~~加删除线的字体~~ 加删除线的字体

颜色
要在 Markdown 中改变字体颜色,可以使用 HTML 的 标签。不过,需要注意的是,在新版的 HTML 标准中, 标签已经被废弃,不再建议使用。
以下是使用 标签改变字体颜色的语法:
浅红色文字:<font color="#dd0000">浅红色文字</font><br />
深红色文字:<font color="#660000">深红色文字</font><br />
浅绿色文字:<font color="#00dd00">浅绿色文字</font><br />
深绿色文字:<font color="#006600">深绿色文字</font><br />
浅蓝色文字:<font color="#0000dd">浅蓝色文字</font><br />
深蓝色文字:<font color="#000066">深蓝色文字</font><br />
浅黄色文字:<font color="#dddd00">浅黄色文字</font><br />
深黄色文字:<font color="#666600">深黄色文字</font><br />
浅青色文字:<font color="#00dddd">浅青色文字</font><br />
深青色文字:<font color="#006666">深青色文字</font><br />
浅紫色文字:<font color="#dd00dd">浅紫色文字</font><br />
深紫色文字:<font color="#660066">深紫色文字</font><br /> 其中,color 属性指定了字体的颜色。你可以把 red 替换成其他颜色的名称或十六进制代码,比如 blue 或 #00ff00。
在 Markdown 中使用 HTML 标签的语法是把 HTML 标签直接插入到 Markdown 文本中,例如:
这是一段<font color="red">红色字体</font>的文本。当你把上面的语法渲染为 HTML 页面时,就会看到“红色字体”这几个字是红色的。
大小
在Markdown中,可以使用HTML标签来改变字体大小。可以使用标签和style属性来设置字体的大小,例如:
<font style="font-size: 24px;">这是24号字体</font>
<font style="font-size: 16px;">这是16号字体</font>
上述代码中,style属性指定了字体的大小,单位为像素(px)。可以根据需要修改字体大小。请注意,使用HTML标签可能会导致Markdown在某些应用程序中无法正确呈现,因此请慎用。
size为1:<font size="1">size为1</font><br />
size为2:<font size="2">size为2</font><br />
size为3:<font size="3">size为3</font><br />
size为4:<font size="4">size为4</font><br />
......
size为10:<font size="10">size为10</font><br /> 分隔线
—
***

图片
 alt 图片下面的文字 ,title 图片标题 两者可加可不加

超链接
[超链接名](地址 “title“)
在新页面打开的话用HTML标记
<a href=”url” target=”_blank”>链接名称</a>
<a href=”www.baidu.com” target=”_blank”>百度</a>
<a href=”www.hlsiyy.love” target=”_blank”>摘星怪`s blog</a>

表格
|表头|表头|表头|
|:—:|:—:|:—:| ”用一个“-“ 就出来了,文中为了对齐多加了几个,|:左对齐,|::|居中对齐,:|右对齐“
|数据||……|……|
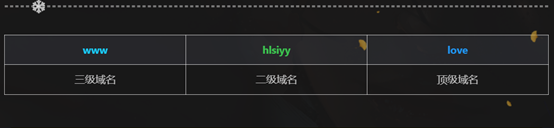
|{% span cyan, www %}|{% span green, hlsiyy %}|{% span blue, love %}|
|:——-:|:——-:|:——-:|
|三级域名|二级域名|顶级域名|

引用
在引用的文字前加>即可。引用也可以嵌套,如加两个>>三个>>>
n个…
最简单的一个,不过目前我没发现他对我的用处